
GitHub Night
GitHub Night Themes for Typora
Three dark themes that reproduces the new GitHub Dark Themes, recently deployed on their website:
- Github Night Default Dark ;
- GitHub Night Dark dimmed ;
- GitHub Night High Contrast.

Installation
- Download the zipped project package or the latest stable release.
- Launch Typora and open
Preferencesfrom the app menu. - Go to the
Appearancetab, and chooseOpen Theme Folder. - Copy all the
github-night*.cssfiles and thegithub-nightfolder to your Typora theme library. - Launch or restart Typora and choose one of the
Github Nightthemes from the theme menu.
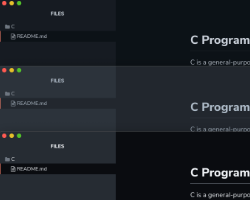
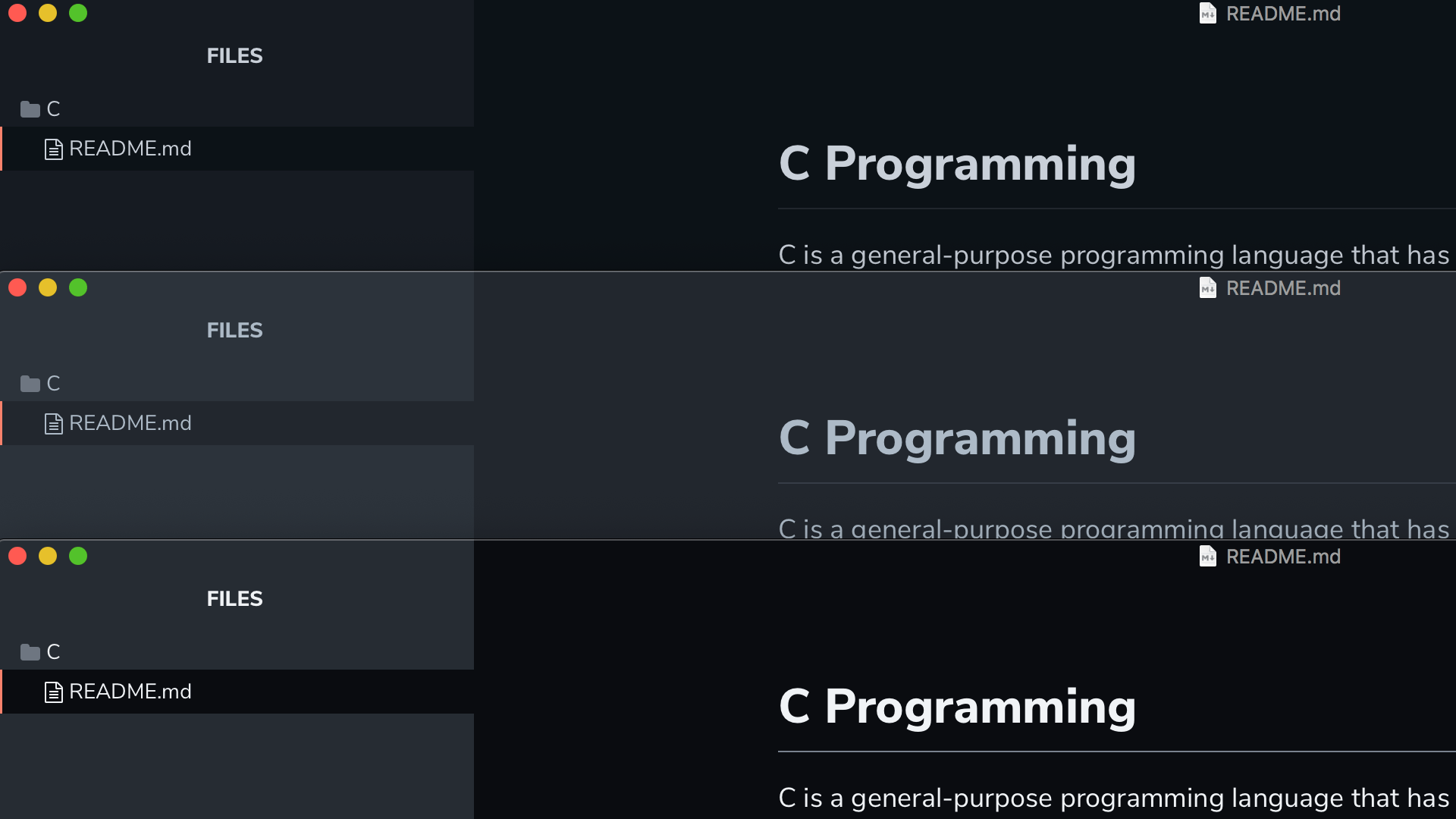
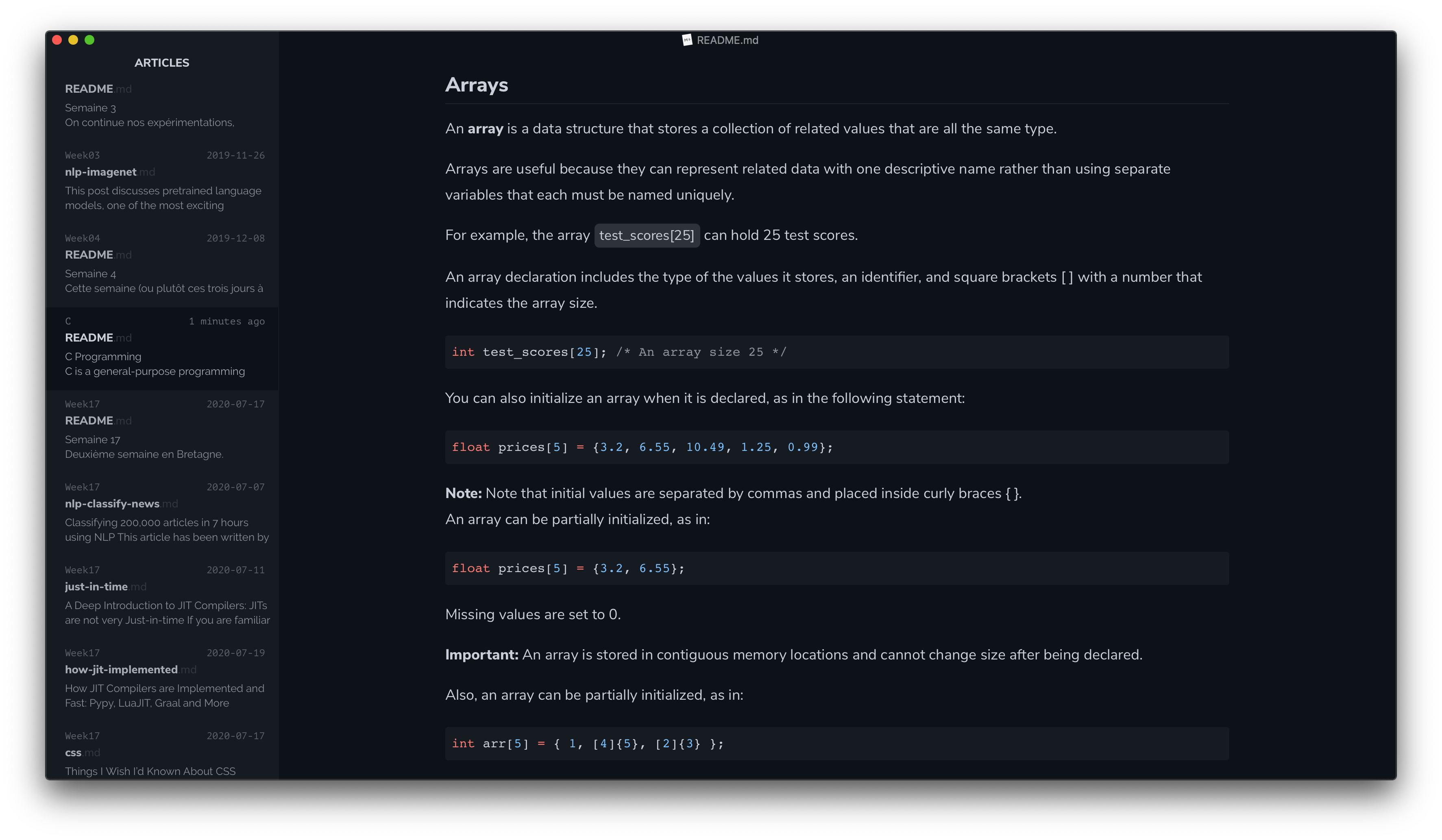
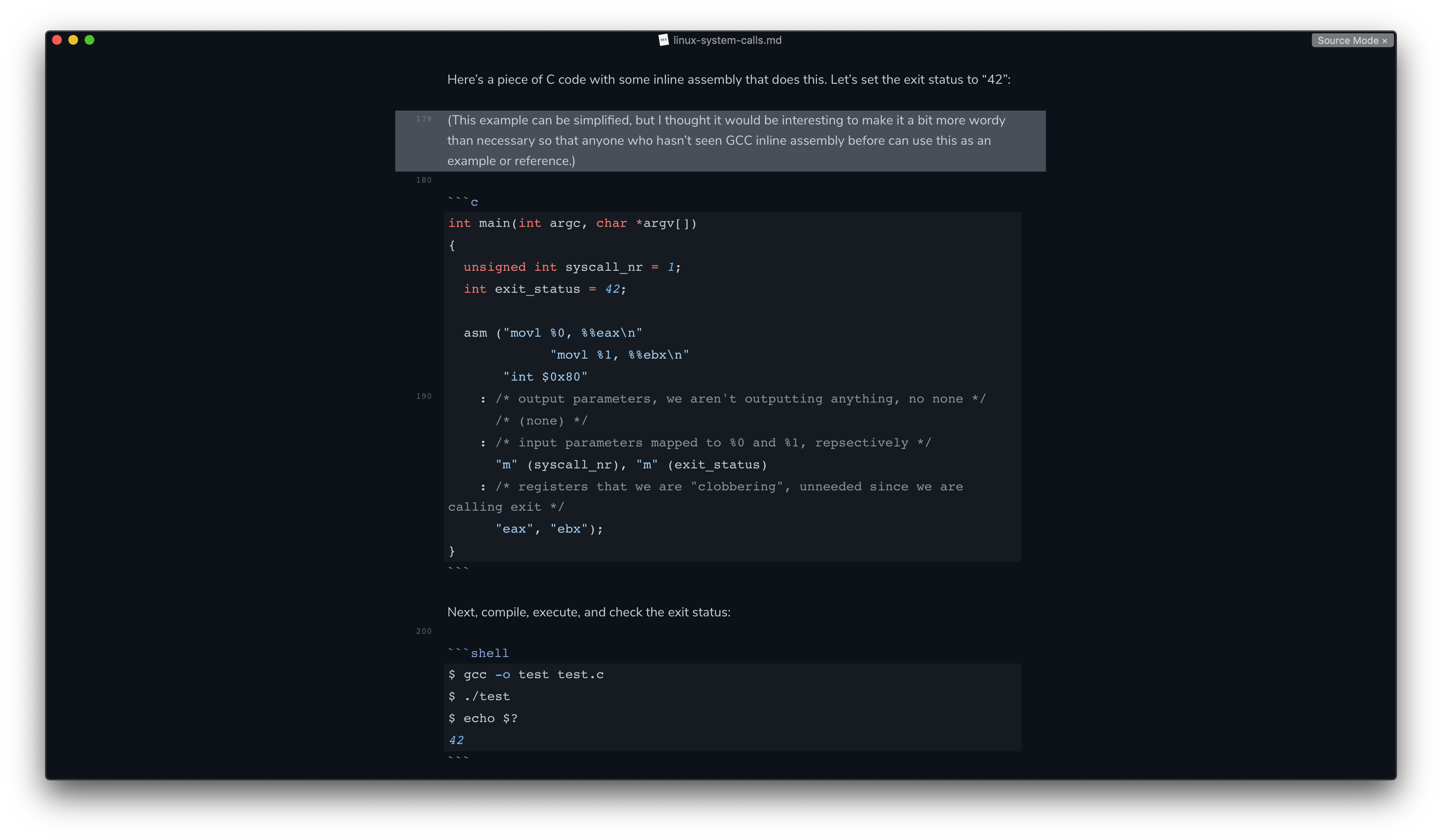
Screenshots
All the screenshots below feature the default GitHub Night Dark Theme, “GitHub Night”.
Articles

Source Mode

Focus Mode

Code Blocks & Folders Menu

Plan

Other theme in Typora
I made another theme for Typora, a dark blue one. It’s called “Hivacruz” and you can find it here: https://github.com/kinoute/typora-hivacruz-theme.

Other themes in other apps
I made other themes for different applications. Here there are:
- Sublime Text theme: https://github.com/kinoute/hivacruz-sublime-theme
- VSCode Theme: https://github.com/kinoute/vscode-hivacruz-theme
- Vim Theme: https://github.com/kinoute/vim-hivacruz-theme
- iTerm2: https://github.com/kinoute/hivacruz-itermcolors
- Nova: https://github.com/kinoute/hivacruz-nova-theme
Credits
- Created by Yann Defretin.
- Based on the official GitHub Dark Themes available on their website.
- The Font used is Nunito designed by Vernon Adams.
- The font used for Code Blocks is San Francisco Mono by Apple.