Mdmdt

About Mdmdt theme



Mdmdt is an abbreviation for Markdown Minimalism Document Theme, meaning: Markdown Minimalism Document Theme.Mdmdt is a deeply customized personalized Typora theme, aimed at creating a refreshing and minimalist document style. The Mdmdt theme has now been included in the official Typora theme library.
Compared to the default theme style, the following aspects have been mainly modified:
- Simple and comfortable color matching style
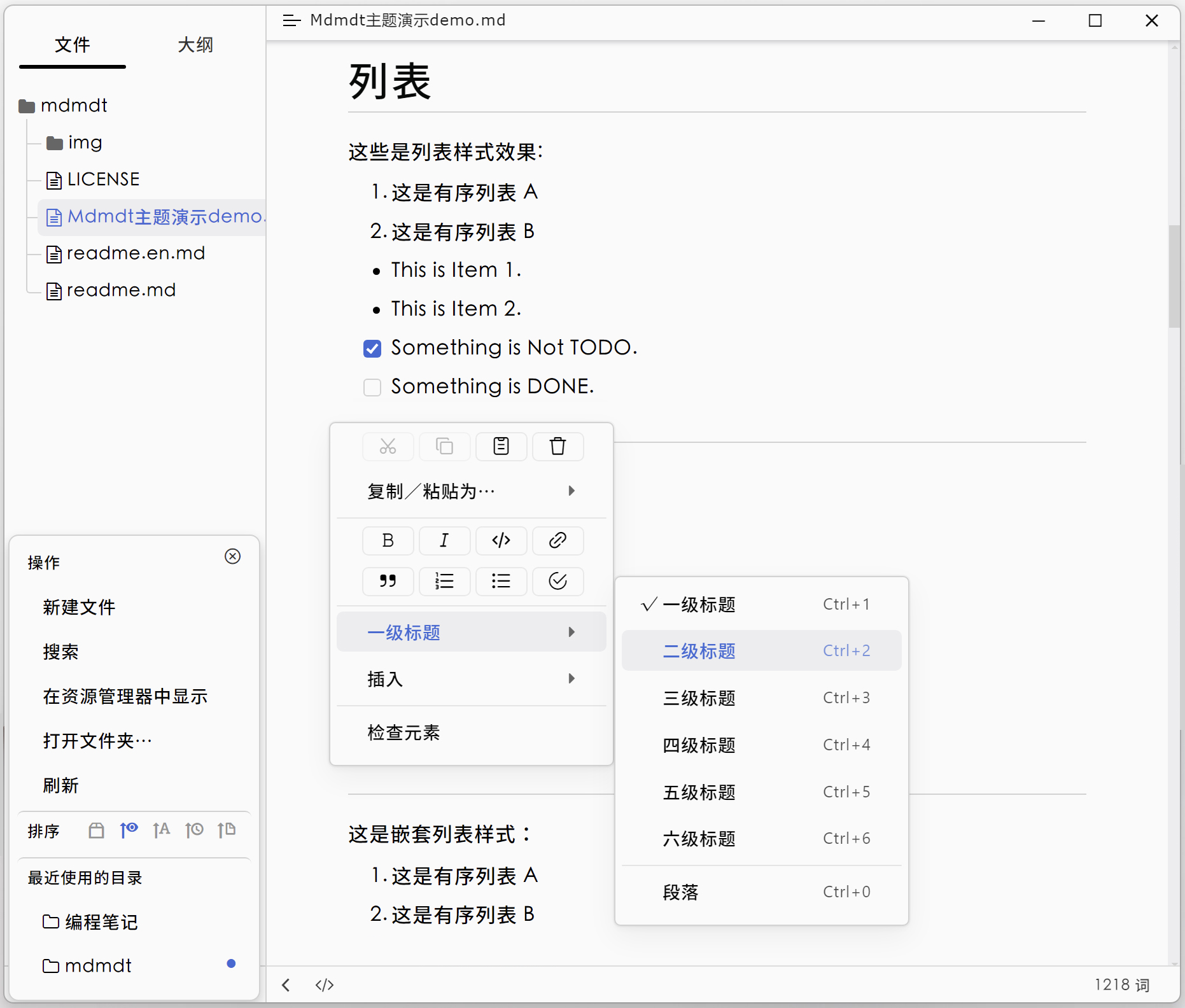
- Modify the title style
- Modify the table style
- Modify the reference box style
- Add rounded corner style to the image
- Add highlight style to code
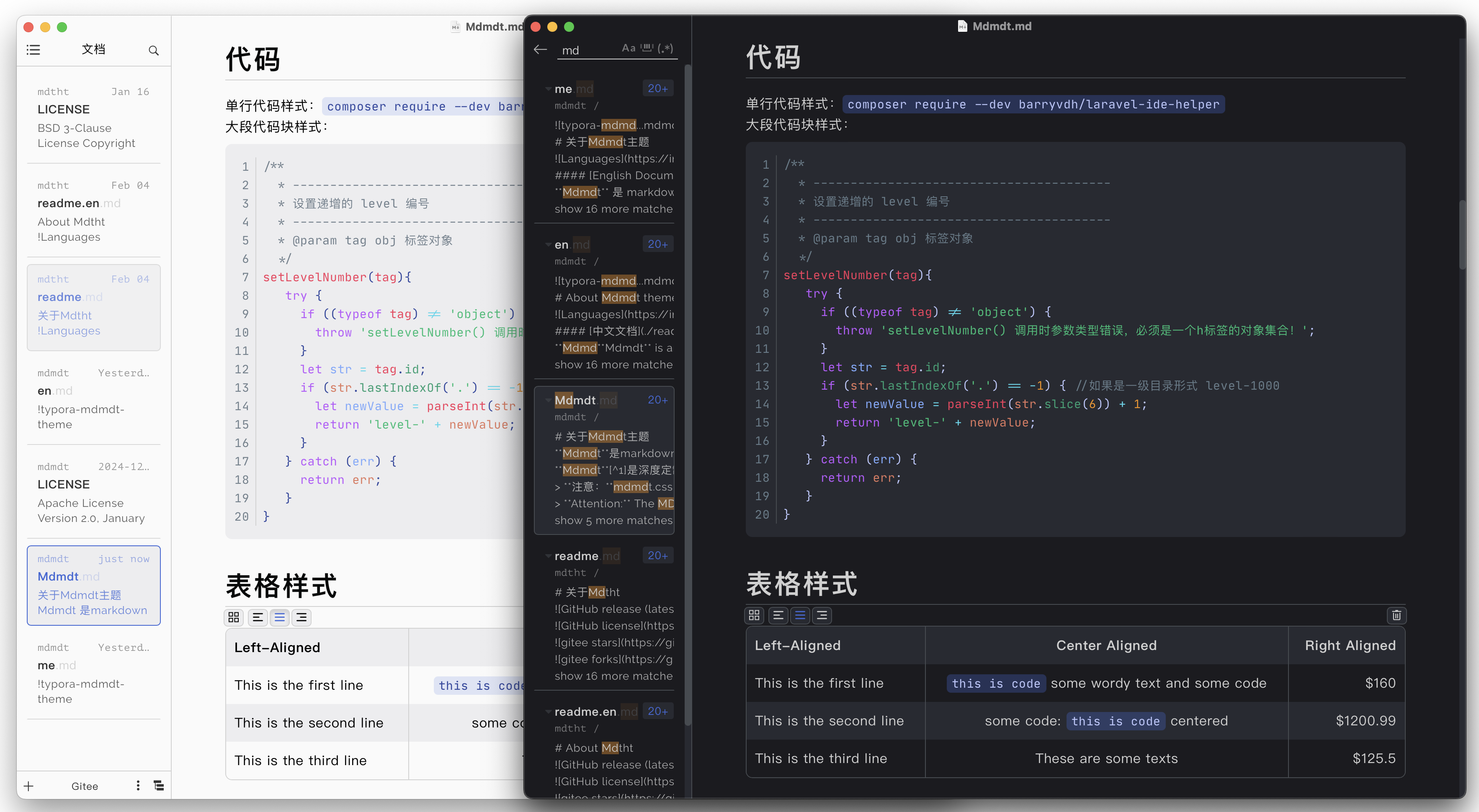
- Modify file tree, outline, and document list styles
- Automatic follow system’s light/dark theme mode (can be set separately for light/dark themes)
- Modify other UI styles
[!IMPORTANT]
Attention: This theme has only been tested in Windows and MacOS environments, and has not been tested in Linux environments. Please be aware when using it!
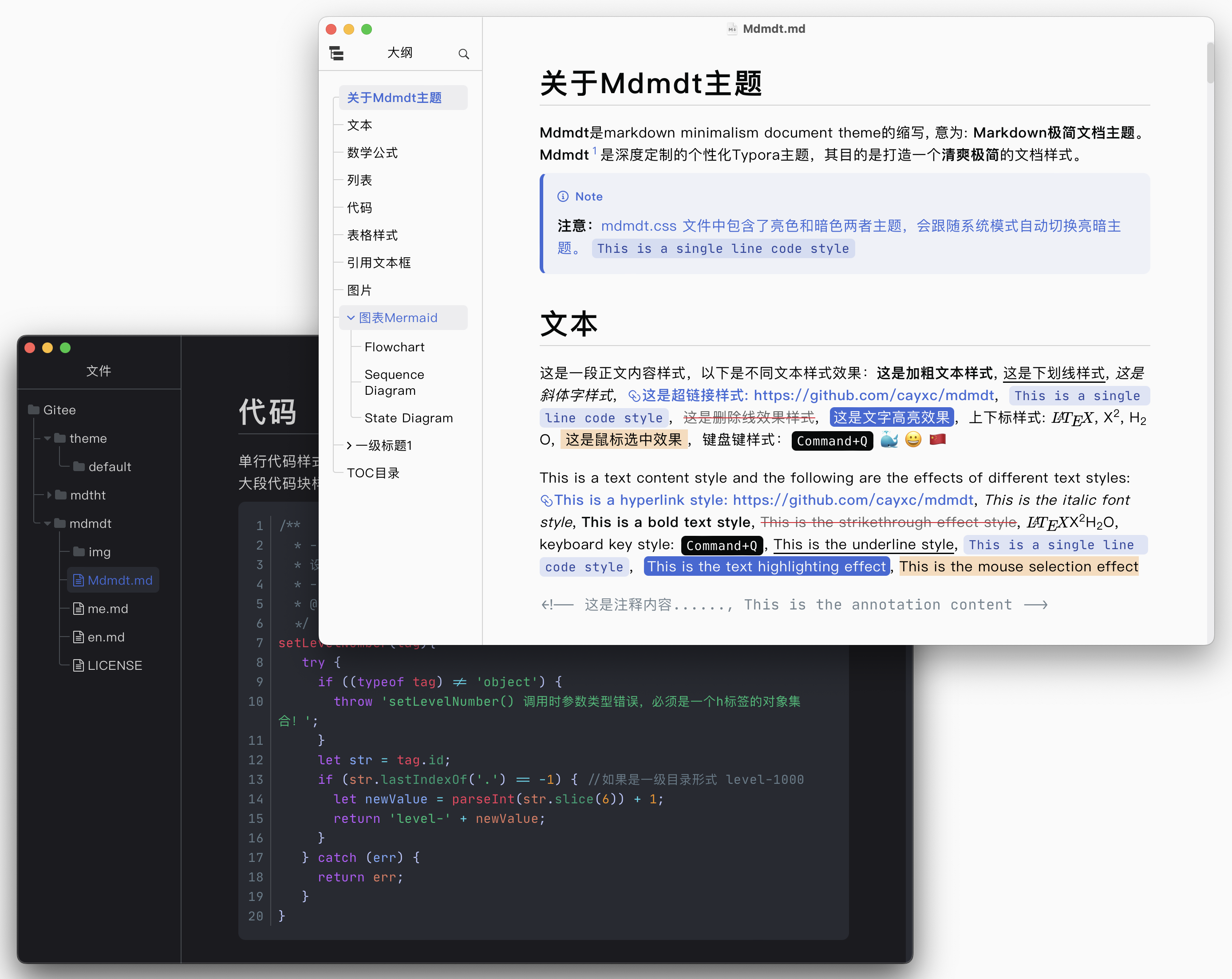
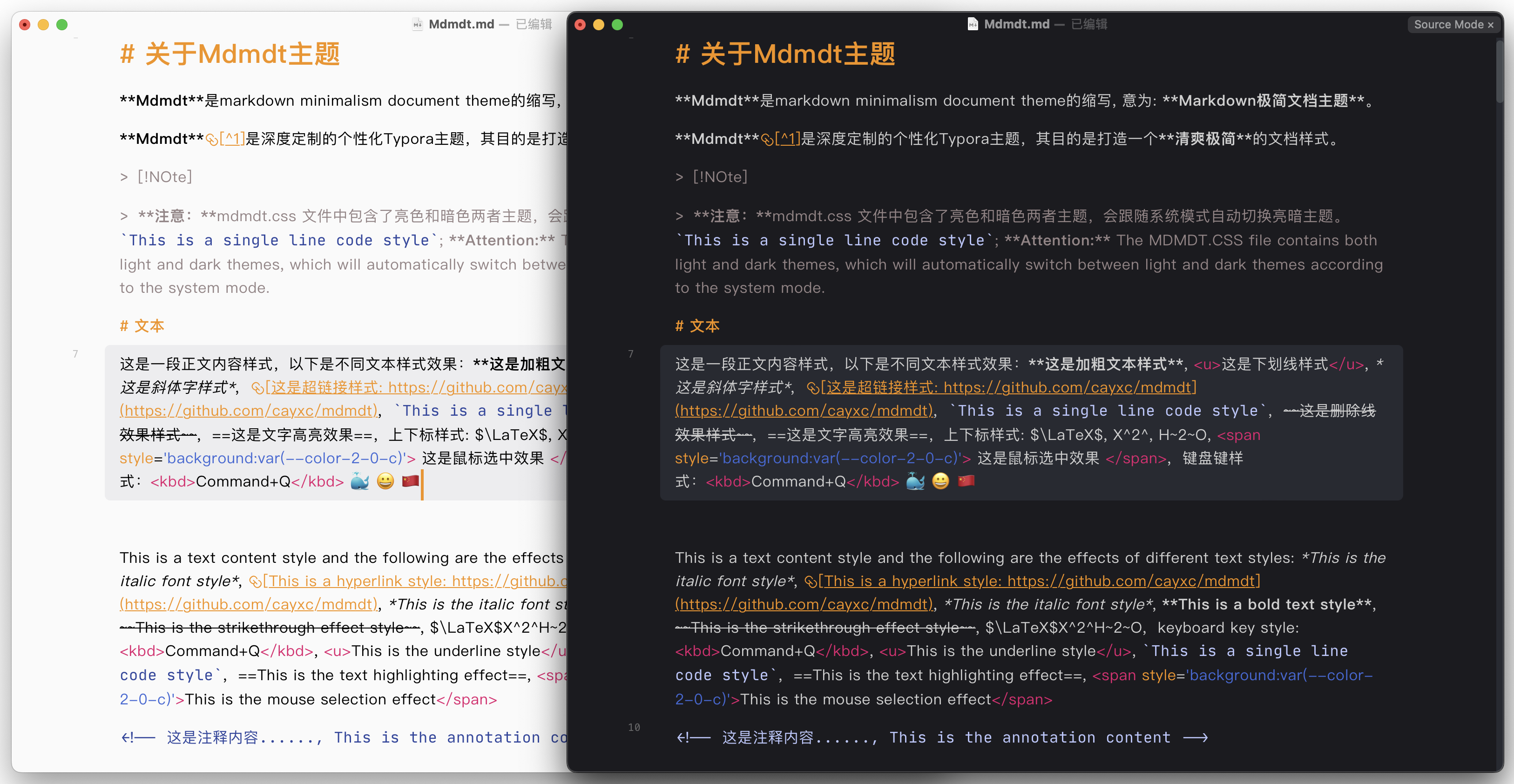
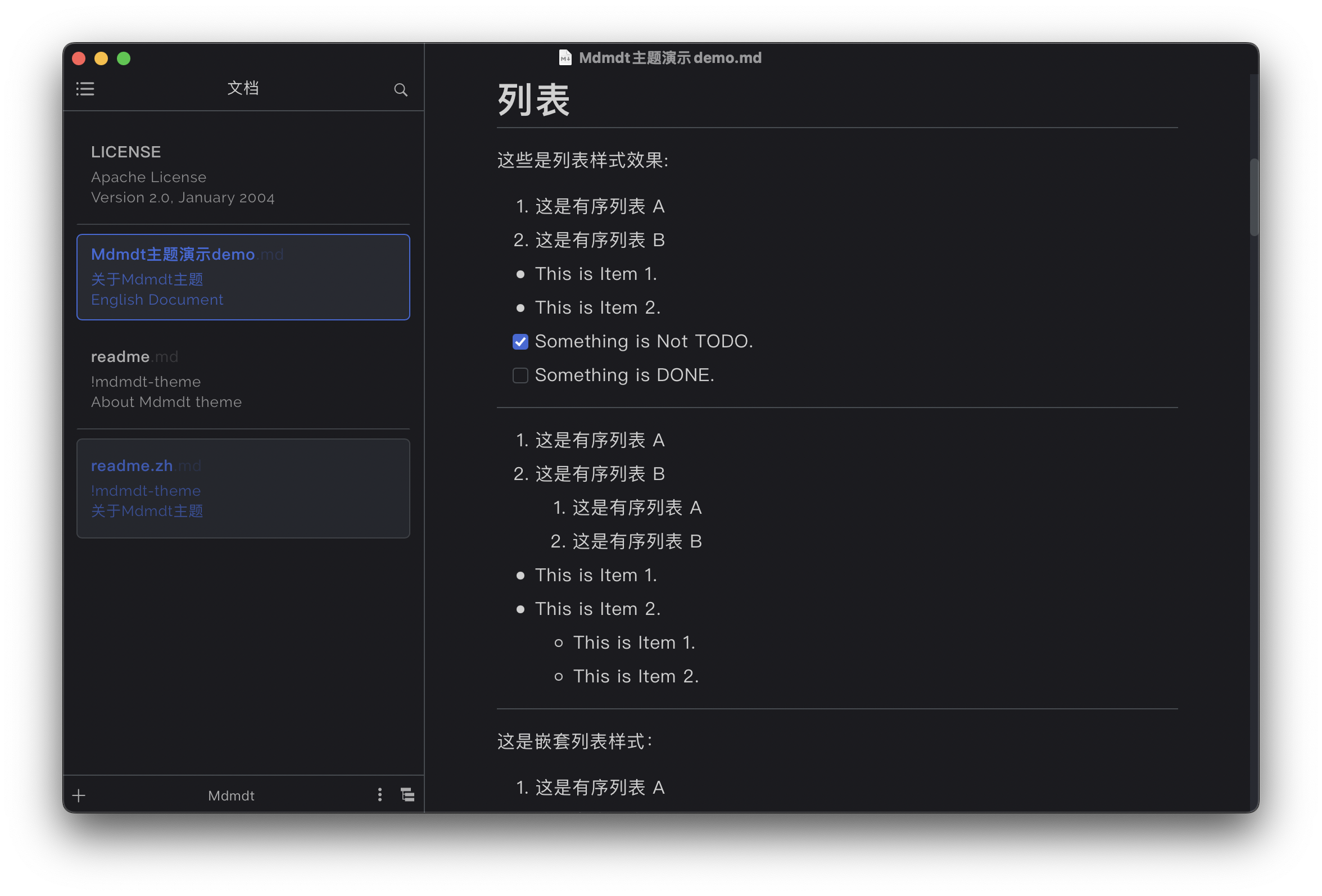
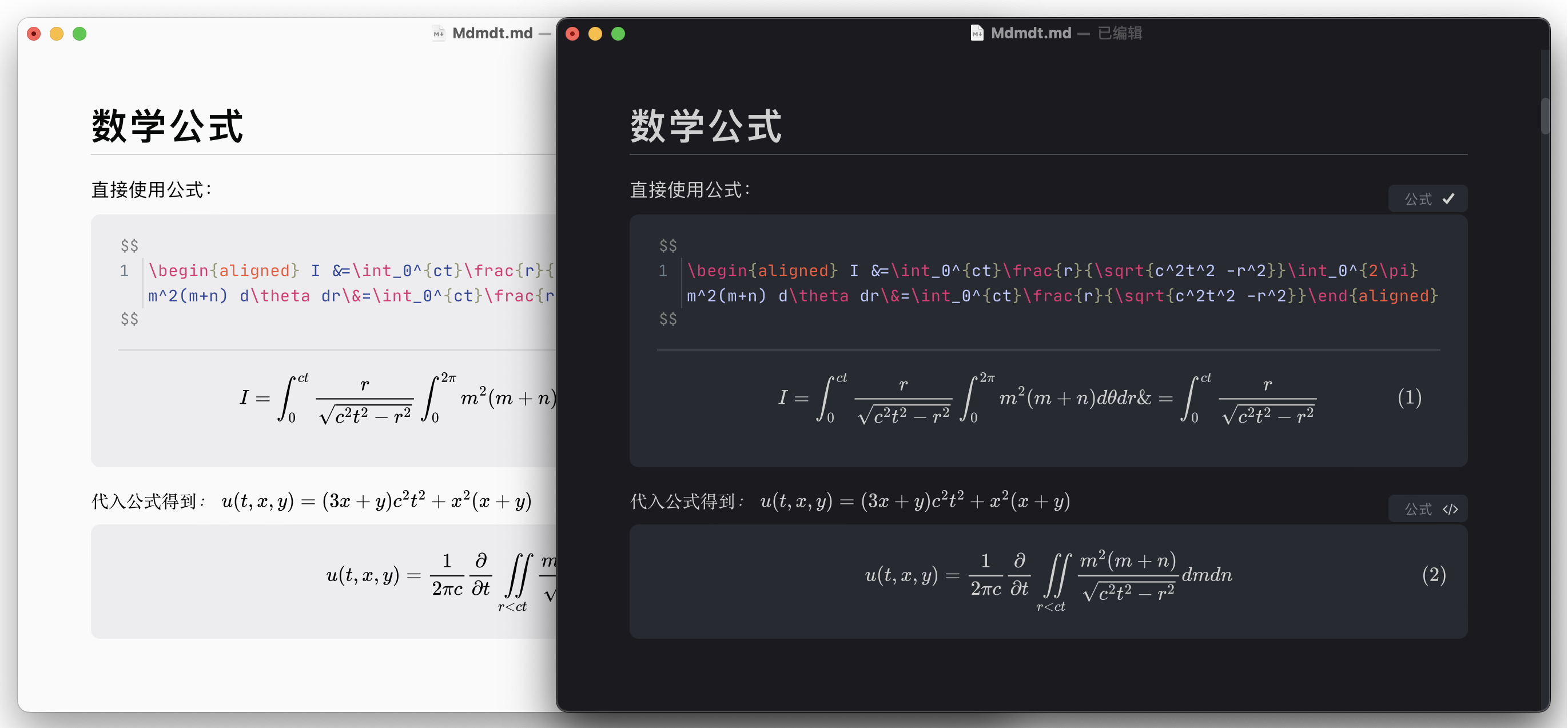
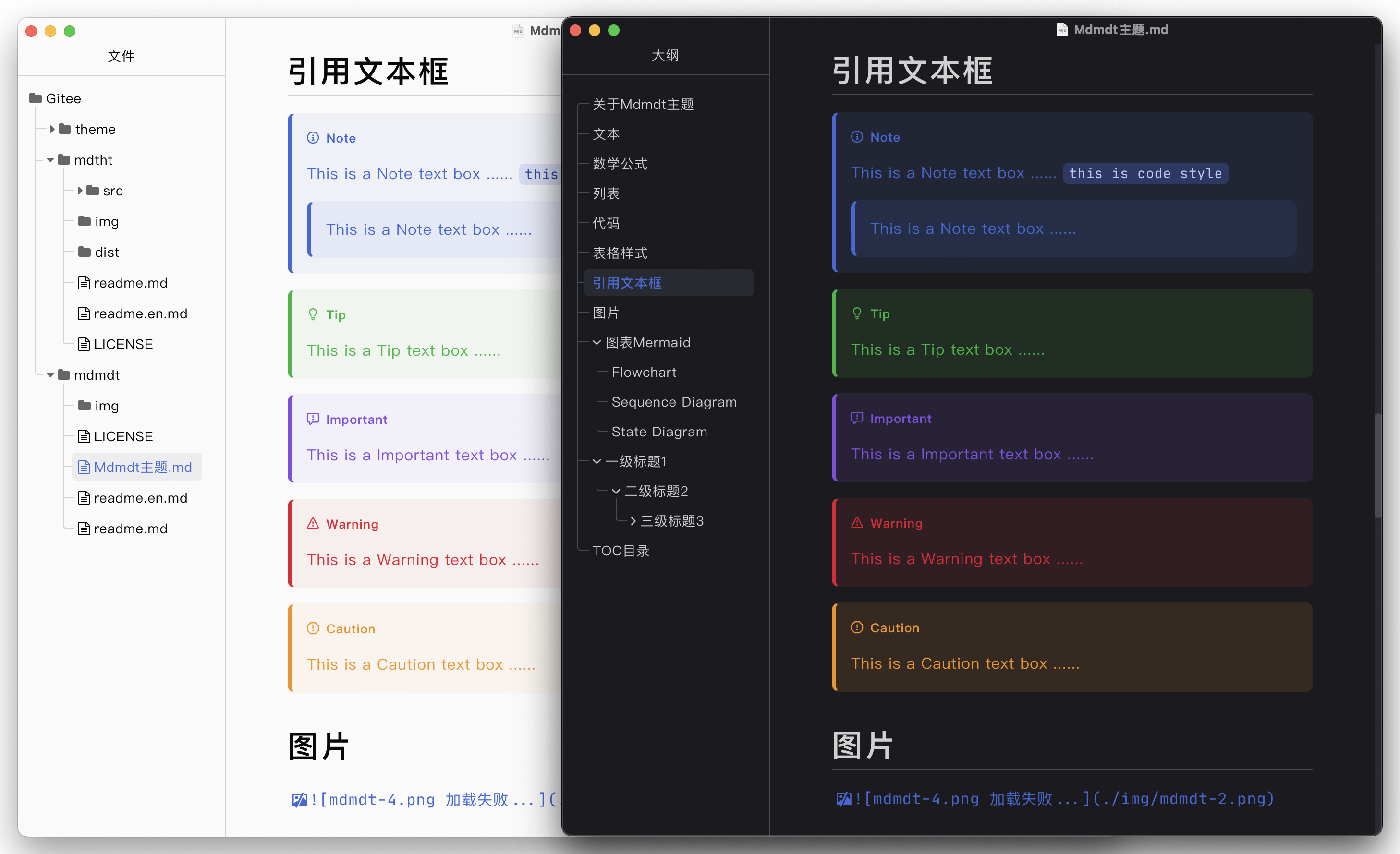
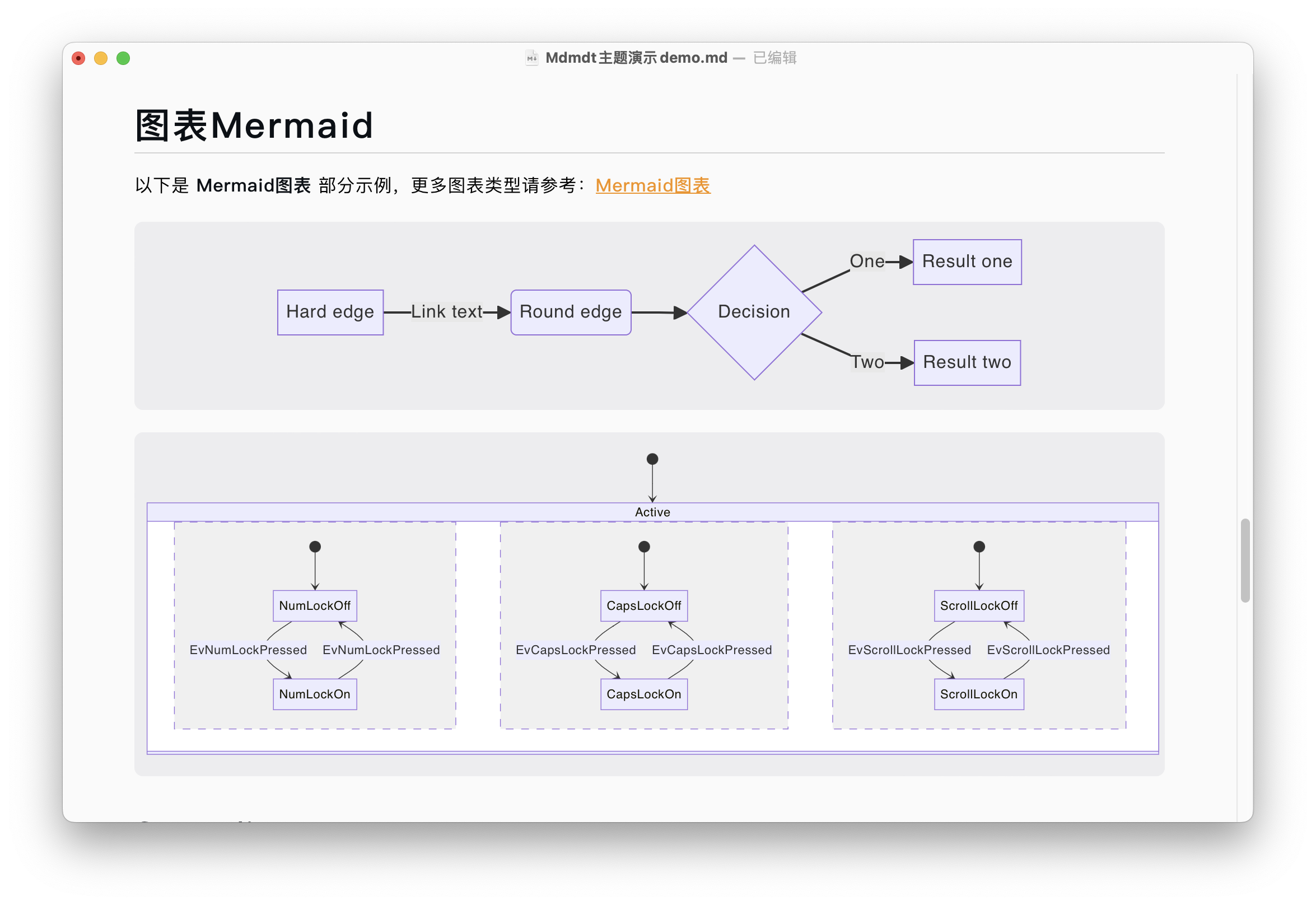
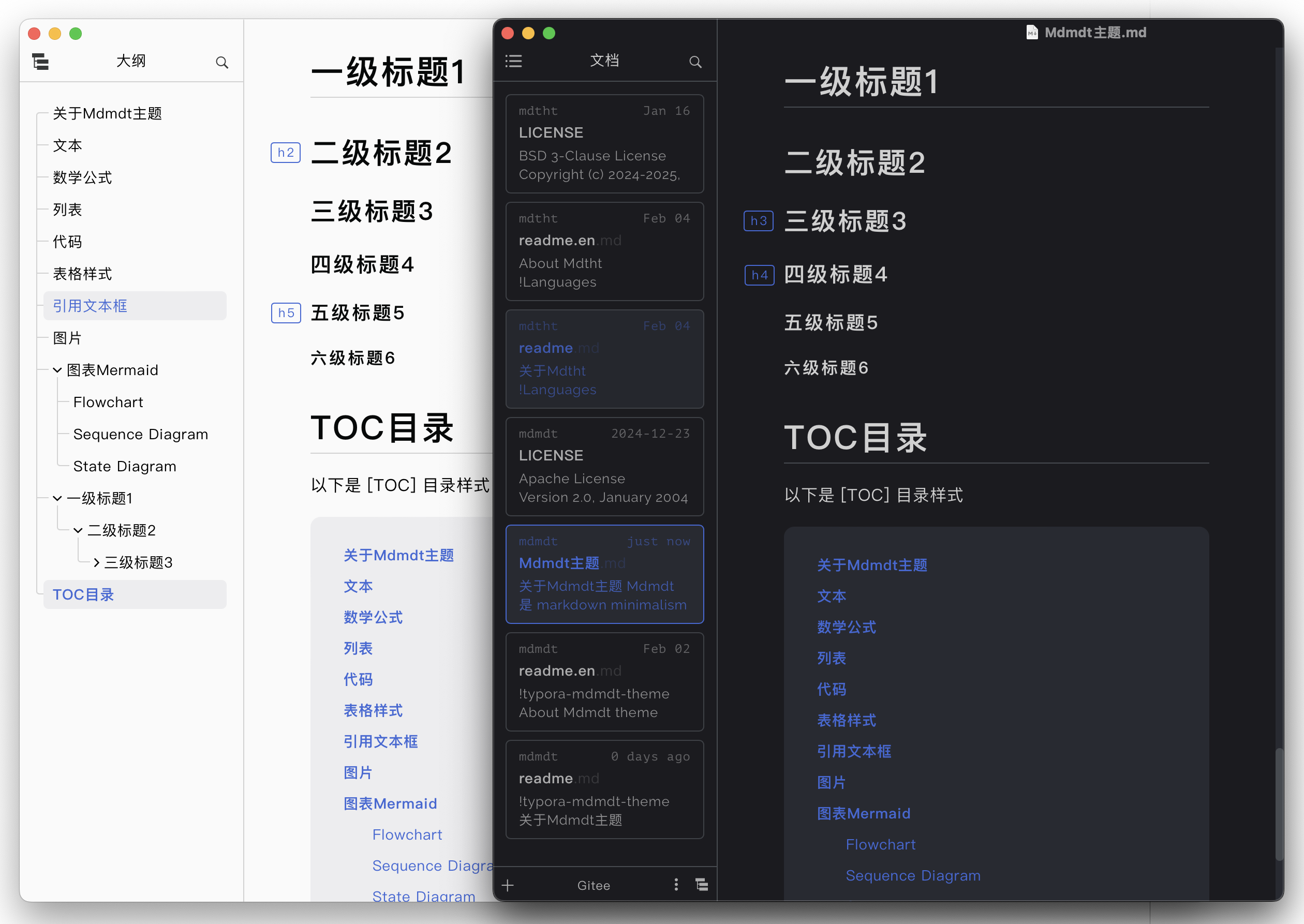
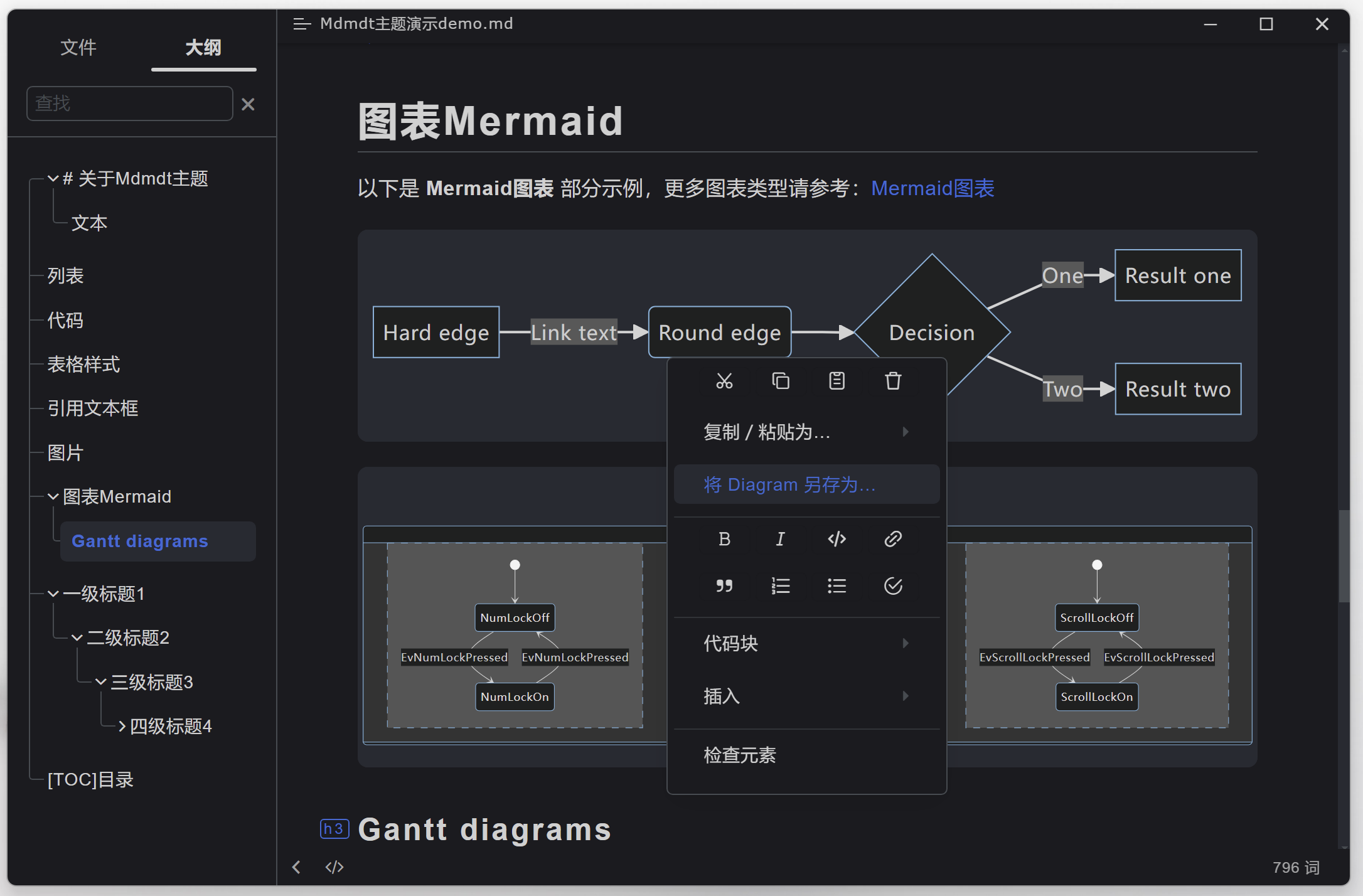
Preview












Personalized graphic layout
This theme provides some personalized graphic and text layout solutions. For specific usage methods, please refer to the “个性化图文布局” chapter in the “Mdmdt主题演示demo.md”.
Personalized graphic layout preview:

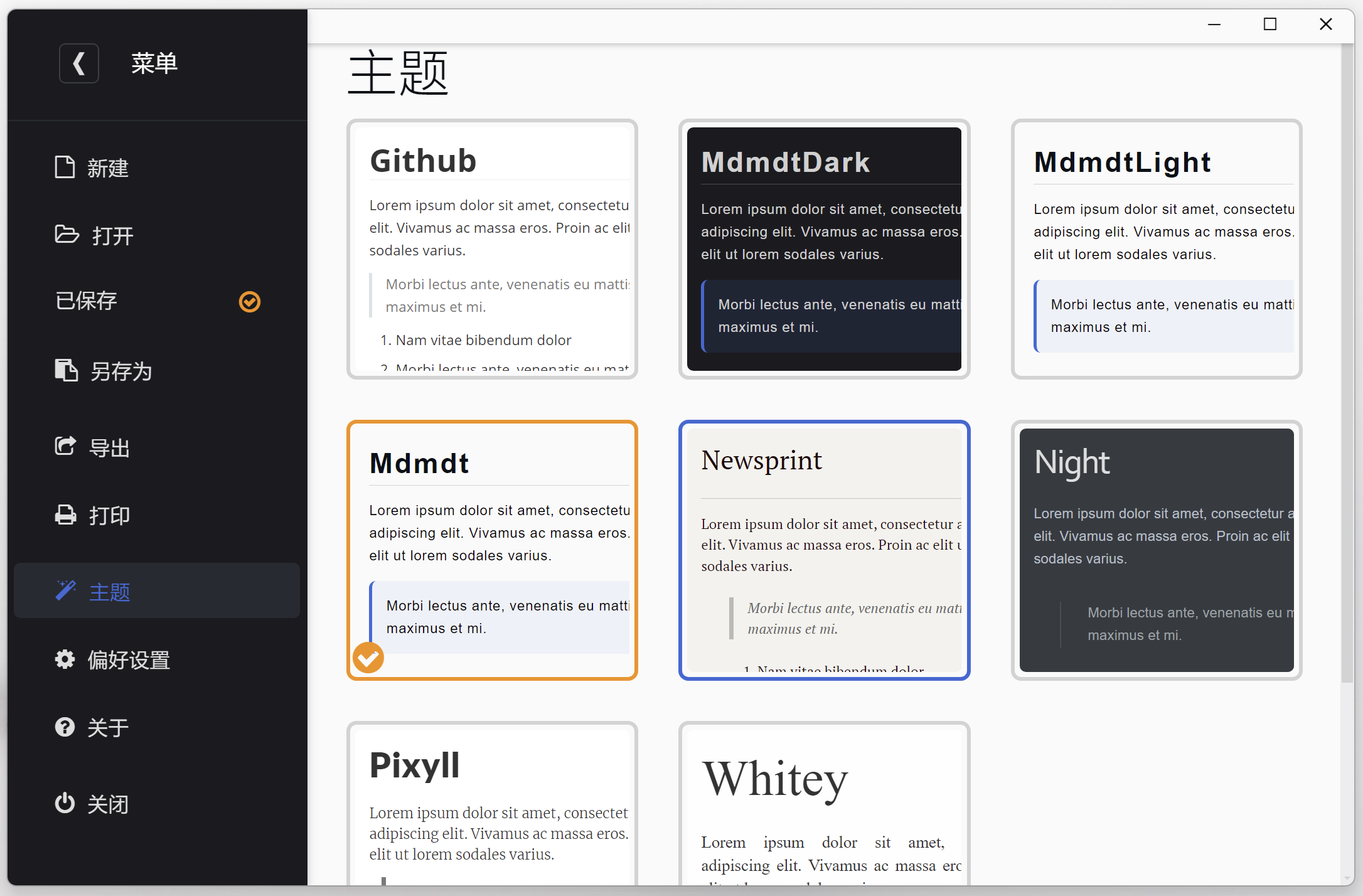
How to use it
Using custom themes is very simple, as follows:
- Open
Preferences->Appearance->Open Theme Folder - Copy the downloaded
mdmdt.csfile to the theme folder. - Exit Typora and reopen,In the
Menu Bar->Themes, Select Mdmdt theme and complete the theme switch.[!NOTE] Note: The mdmdt.css file contains both bright and dark themes, which will automatically switch between bright and dark themes according to the system mode.
Use separate Light/Dark theme
If you only want to use a separate bright or dark theme, the method is as follows:
- Open
Preferences->Appearance->Open Theme Folder - Copy
mdmdt-light.cssormdmdt-dark.cssto the theme folder. - Exit Typora and reopen,In the
Menu Bar->Themes, Select Mdmdt Light or Mdmdt Dark theme and complete the theme switch.
Modify font
If you are not satisfied with the font, you can refer to the following methods to modify the corresponding font:
-
Modify the text font and find:
font-family: "PingFang SC", "Microsoft YaHei", Arial, "Helvetica Neue", Helvetica, sans-serif;, Then add the font you want to use in the first position after “font-family:”, such as:font-family: "The font name you want to use", "PingFang SC", ..., sans-serif; -
Modify the code font and find:
--monospace: "JetBrains Mono", "Source Code Pro", "Fira Code", Consolas, Inconsolata, "Cascadia Code", Monaco, "Ubuntu Mono", monospace;,Then add the font you want to use in its first position, such as:--monospace: "The font name you want to use", "JetBrains Mono", ..., monospace;
Attention: The prerequisite for changing the font is that the corresponding font is installed on your computer, otherwise the modification is invalid; If you are not familiar with the “font-family” property of CSS, you can refer to it here: https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
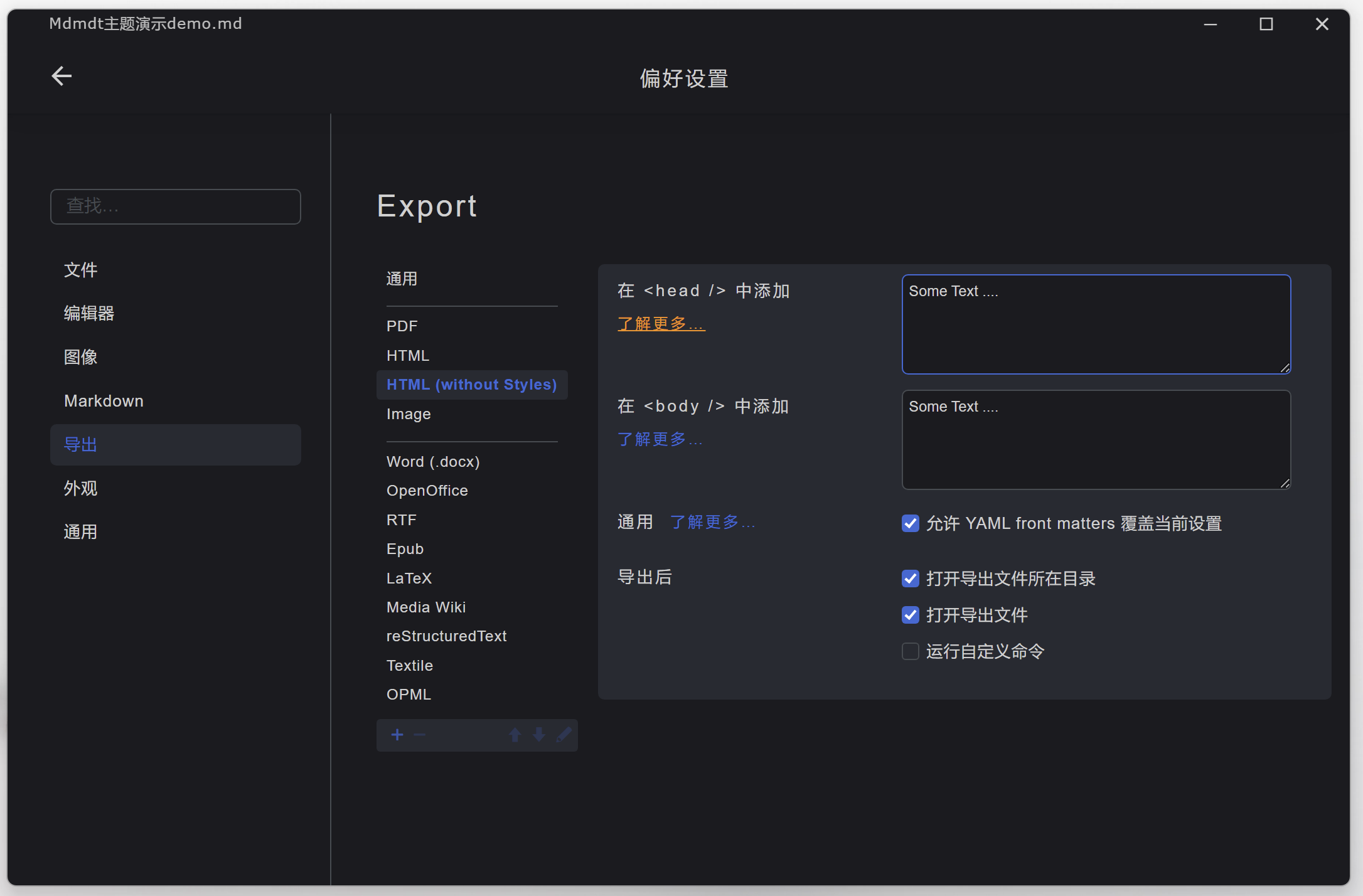
Export HTML
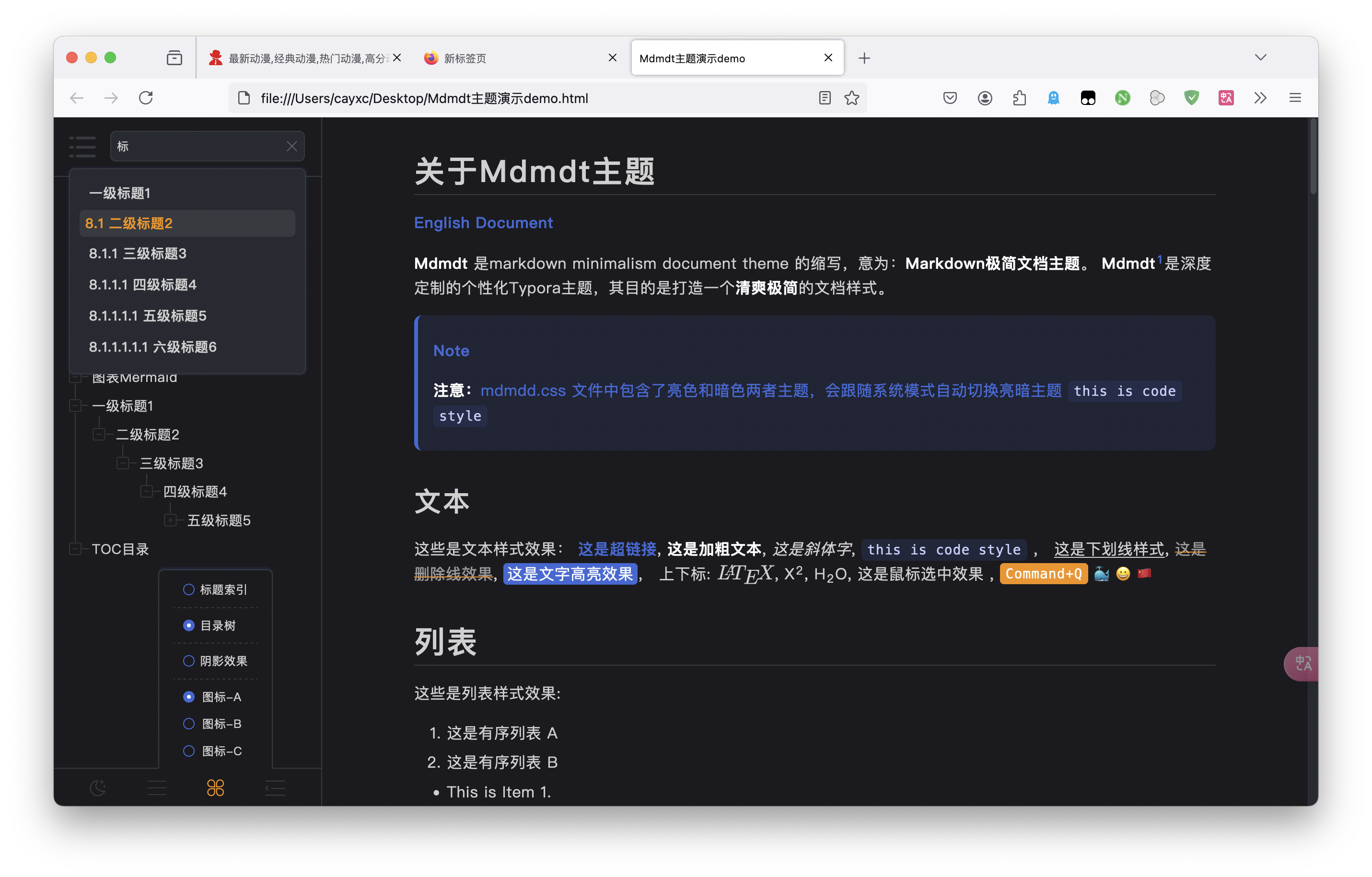
To export an HTML file, you can directly select the current theme to export HTML If you want to export HTML files with customizable styles, you can use the Mdtht plugin:
Plugin homepage address: Mdtht-Github-address Mdtht-Gitee-address
This plugin provides the following rich features:
- Two document style modes, high brightness and dark, can be automatically switched based on the system or manually set.
- Automatically generate corresponding hierarchical directories and serial numbers based on the position of h1~h6 tags in the HTML document.
- Automatically correct the directory hierarchy based on the position of the h tag.
- Automatically generate sidebar directory navigation.
- Drag to change the width of the sidebar.
- Show or hide title numbering.
- Directory hierarchical tree view.
- 3 types of directory icon styles.
- Text Shadow Effect.
- One click expansion of storage subdirectories.
- One click expansion and collapse of sidebar.
- Automatically track the directory based on the content of the reading area.
- Catalog search.
- Code highlighting plugin highlightjs style beautification,highlightjs
- Personalize configuration styles based on personal preferences.
Please refer to the plugin homepage for specific details of mdtht.js plugin.
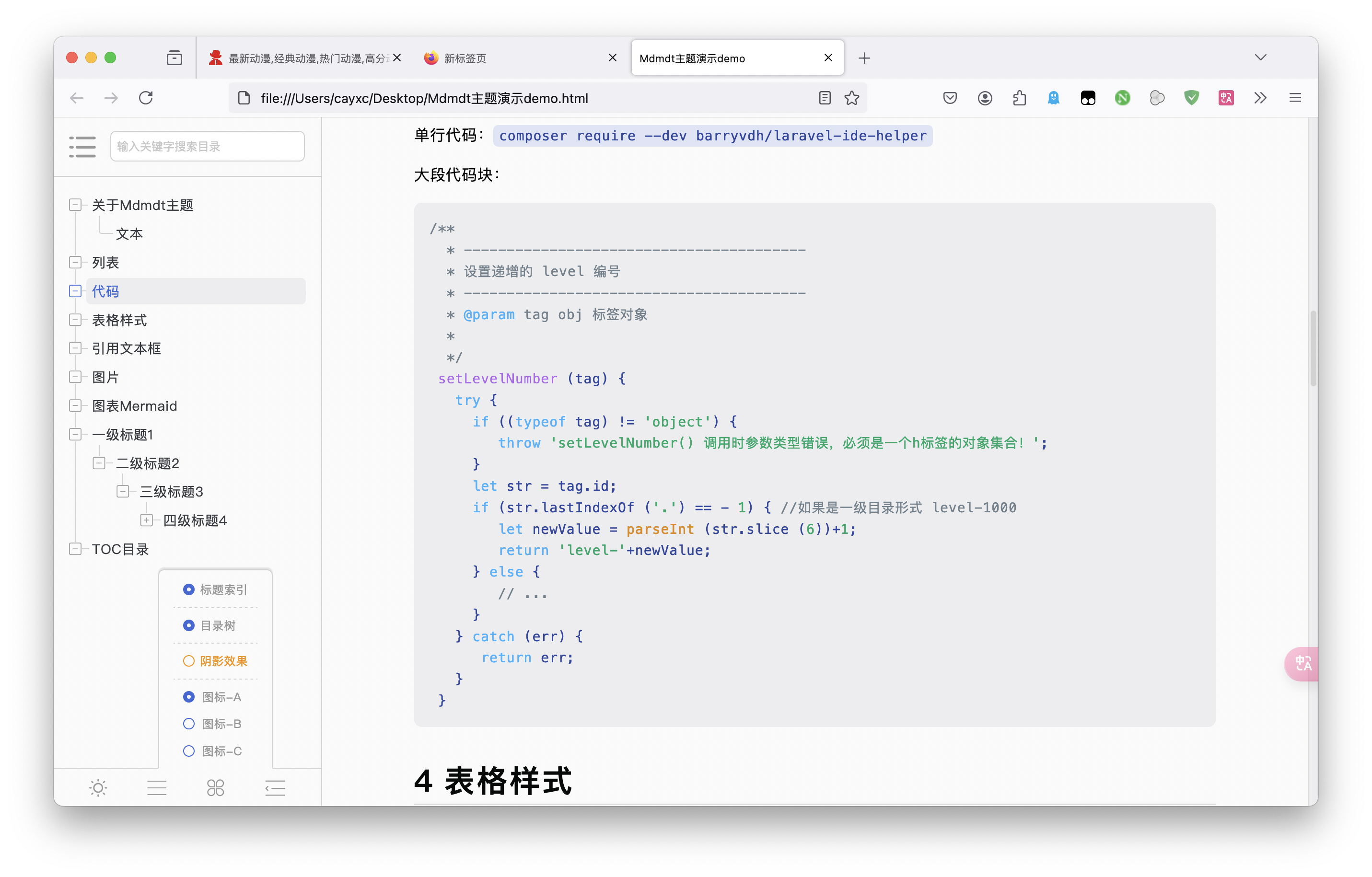
Export mdtht.js as an HTML rendering (Light theme)

Export mdtht.js as an HTML rendering (Dark theme)